c++
技术人生
固态硬盘
CTF
sqlserver
powershell
#产品思维
就业管理系统
编辑器
批量
大数据毕业设计
transformers
短视频
原型模式
Lambda表达式
bypassav
ZigBee
里程碑
CANN
Linux基础
TabBar
2024/4/26 23:02:14【微信小程序】微信小程序之怎么在含有tabbar页面添加webView标签进行web跳转
之前怎么写跳转过后底部的tabbar都会在跳转的H5页面的底部。最近发现了一个曲线救国的方法,那就是加一个转折点。费话不多少上代码!
college.wxml college.css webview.wxml webview.js 这样在中间找一个转折点就可以完美解决这个web跳转的问题了&#…
【微信小程序】微信小程序怎么让tabbar右上角的红点动起来,闪烁红点。
1.需要用到两个API分别是wx.showTabBarRedDot()和wx.hideTabBarRedDot
wx.showTabBarRedDot() 显示 tabBar 某一项的右上角的红点
wx.hideTabBarRedDot 隐藏 tabBar 某一项的右上角的红点
index tabBar 的哪一项,从左边算起
2.需要用到定时器se…
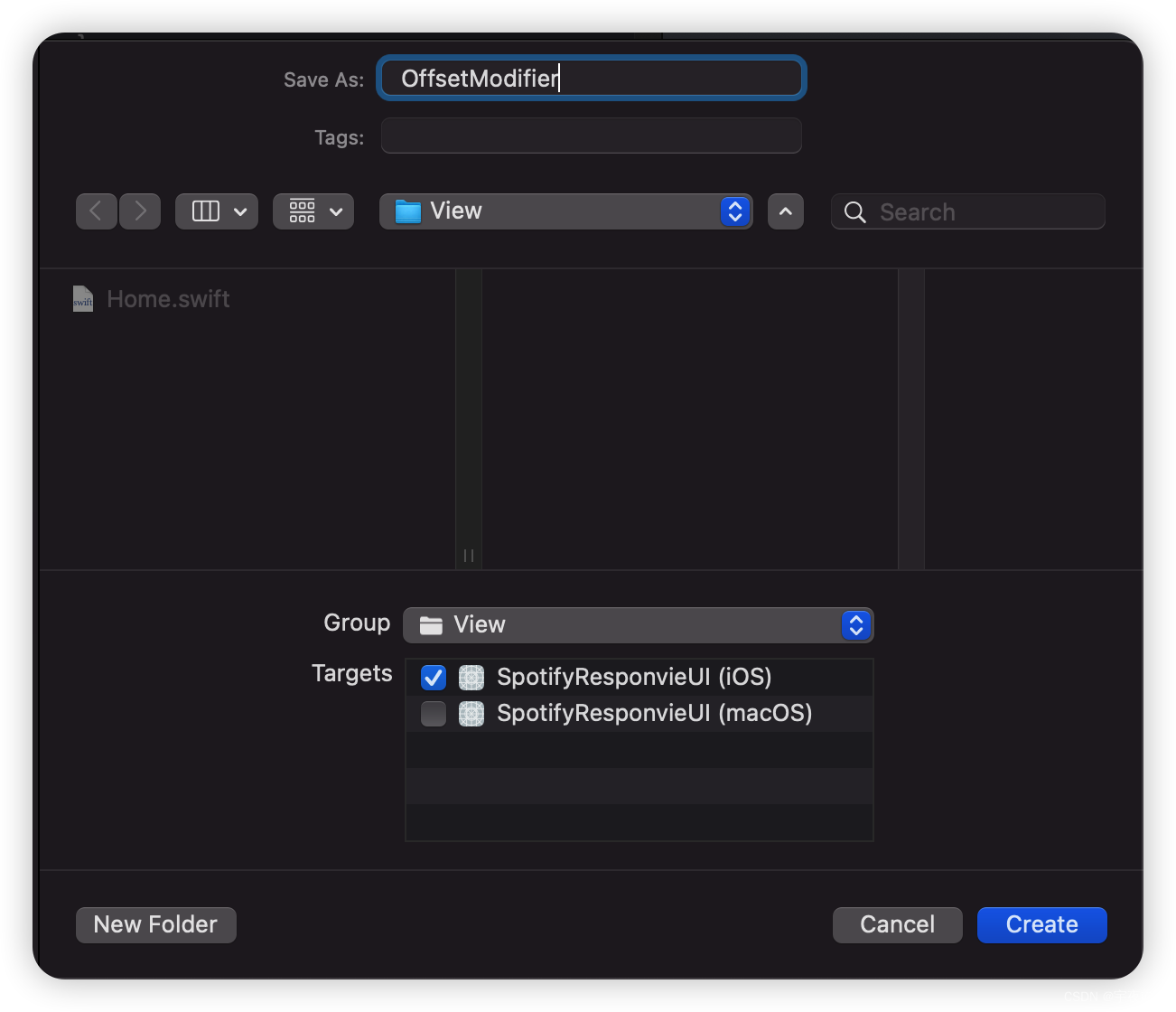
【SwiftUI模块】0060、SwiftUI基于Firebase搭建一个类似InstagramApp 1/7部分-搭建TabBar
SwiftUI模块系列 - 已更新60篇 SwiftUI项目 - 已更新5个项目 往期Demo源码下载 技术:SwiftUI、SwiftUI4.0、Instagram、Firebase 运行环境: SwiftUI4.0 Xcode14 MacOS12.6 iPhone Simulator iPhone 14 Pro Max SwiftUI基于Firebase搭建一个类似InstagramApp 1/7部分-搭建Tab…
flutter开发实战-实现自定义bottomNavigationBar样式awesome_bottom_bar
flutter开发实战-实现自定义bottomNavigationBar样式awesome_bottom_bar
在开发过程中,需要自定义bottomNavigationBar样式,可以自定义实现,这里使用的是awesome_bottom_bar库 一、awesome_bottom_bar
在pubspec.yaml中引入awesome_bottom_…
uni-app 经验分享,从入门到离职(二)—— tabBar 底部导航栏实战篇
文章目录 📋前言⏬关于专栏 🎯关于小程序 tabbar 的一些知识🎯创建一个基本的 tabBar📝最后 📋前言
这篇文章的内容主题是关于小程序的 tabBar 底部导航栏的入门使用和实战技巧。通过上一篇文章的基础,我们…
Flutter页面滑动回调处理解决方法
文章目录 TabBarViewTabBarView简介TabBarView详细介绍 TabBarView滑动时如何处理事务例子 PageControllerPageController介绍PageController 的详细介绍 TabBarView
TabBarView简介
TabBarView 是 Flutter 中的一个用于显示选项卡视图的小部件。它通常与 TabBar 一起使用&am…
第四十九回:DefaultTabBarController Widget
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了TabBar Widget相关的内容,本章回中将介绍
DefaultTabBarController Widget.闲话休提,让我们一起Talk Flutter吧。 概念介绍
我们在这里说的DefaultTabBarController Widget没有具体的物理形态࿰…
TabView 初始化与自定义 TabBar 属性相关
SWift TabView 与 UIKit 中的 UITabBarController 如出一辙.在 TabView 组件中配置对应的图片和标题; 其中,Tag 用来设置不同 TabView 可动态设置当前可见 Tab;另也有一些常用的属性与 UIKit 中的类似,具体可以按需参考 api 中属性进行单独修改定制; 在 iOS 15.0 之后还可设置角…
优雅实现微信小程序动态tabBar,根据不同用户角色显示不同底部导航——更新版(支持自由组合总数超过5个tabBar菜单)
背景
在开发小程序过程中,有个需求是,小程序底部的tabBar需要根据不同用户角色显示不同底部导航。此时就需要用到自定义底部导航 custom-tab-bar。
上次发文是组合显示4个底部tabBar导航,很多小伙伴评论说组合超过5个怎么办。他们的需求总数…
uni-app 微信小程序之自定义中间圆形tabbar
文章目录 1. 自定义tabbar效果2. pages新建tabbar页面3. tabbar 页面结构4. tabbar 页面完整代码 1. 自定义tabbar效果 2. pages新建tabbar页面
首先在 pages.json 文件中,新建一个 tabbar 页面
"pages": [ //pages数组中第一项表示应用启动页ÿ…
从0到1构建uniapp应用-创建标签页Tabs
背景
uniapp框架可以快速开发微信小程序,并且得到越来越多的使用。 此系列我们将从0到1带大家一步步搭建uniapp开发脚手架。 帮助大家快速上手微信小程序的开发。
需求说明
一般微信小程序的底部都有4个或5个标签页,给用户以导航的操作。 此文将创建两…
【微信小程序】小程序里面的tabbar如何配置?
老规矩先贴效果图 tabBar 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 属性类型必填默认值描述最低版本colorHexColor是 tab 上的文字默认颜色,仅支持十六进制颜…
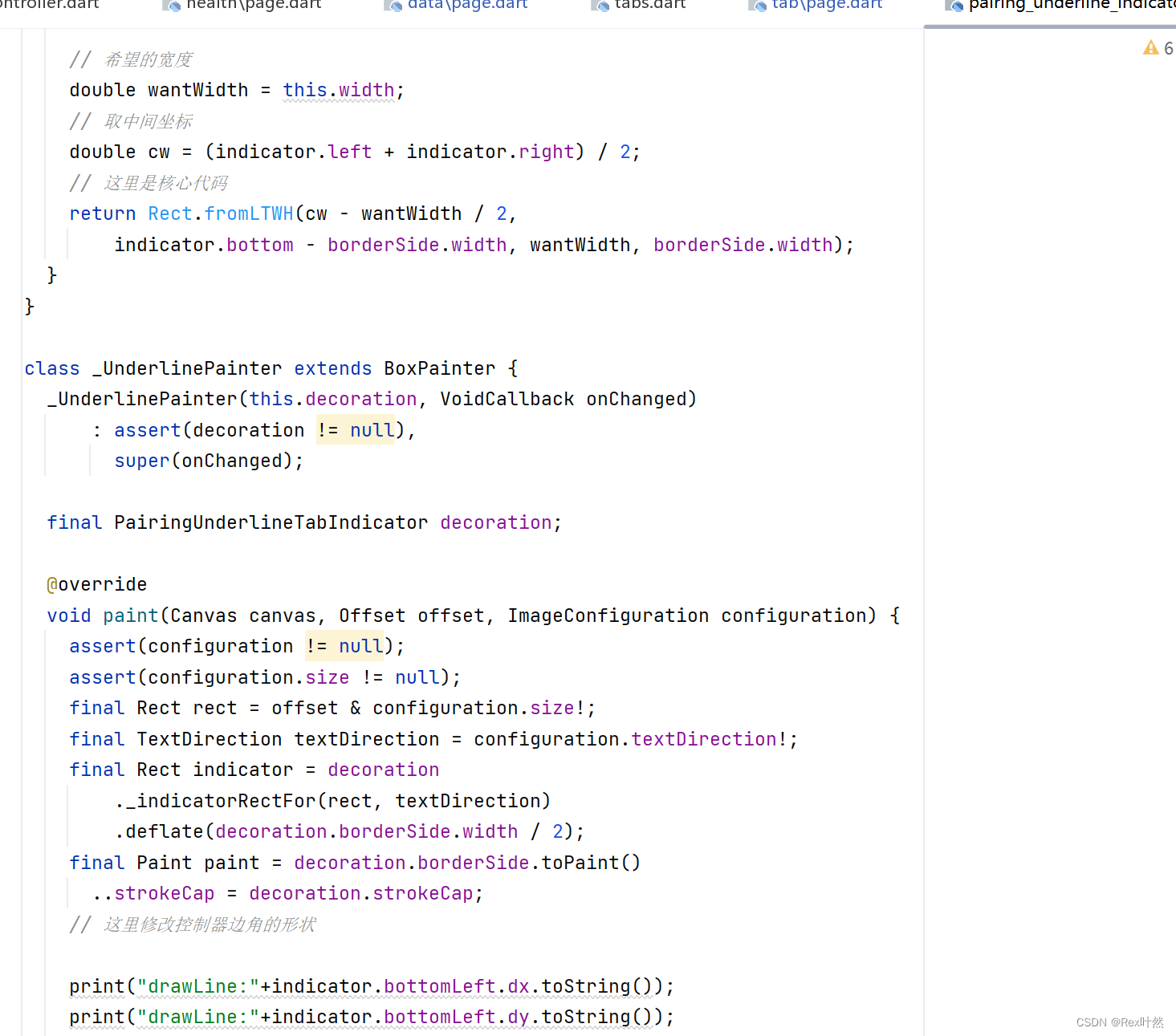
Flutter自定义tabbar任意样式
场景描述
最近在使用遇到几组需要自定义的tabbar或者类似组件,在百度查询资料中通常,需要自定义
TabIndicator extends Decoration
比如上图中的带圆角的指示器这样实现
就很麻烦, 搜出来的相关也是在此之处上自己画,主要再遇…
uni-app 微信小程序之自定义圆形 tabbar
文章目录 1. 自定义tabbar效果2. pages新建tabbar页面3. tabbar 页面结构4. tabbar 页面完整代码 1. 自定义tabbar效果 2. pages新建tabbar页面
首先在 pages.json 文件中,新建一个 tabbar 页面
"pages": [ //pages数组中第一项表示应用启动页ÿ…
利用系统自带的UITabBarController纯代码搭建TabBar
1.创建UITabBarController文件,例如夜宵App的TabBar,文件名定义为YeXiaoTabBarController 2.创建完成后,在.m文件的viewDidLoad方法中写入以下代码: self.tabBar.translucent NO;self.tabBar.tintColor [UIColor whiteColor];UI…
在tabbar 上添加图片、红点
在tabbar上添加图片代码
CGRect frame CGRectMake(0, 0, 320, 49);UIView *v [[UIView alloc] initWithFrame:frame];UIImage *img [UIImage imageNamed:"1.jpg"];UIColor *color [[UIColor alloc] initWithPatternImage:img];v.backgroundColor color;[tab.tab…
flutter之底部导航——BottomNavigationBar
质感设计之底部导航栏几乎是所有app的主流结构,那么今天我们就来学习如何实现。网上资料也比较老, 有的还是自己写的,使用不是很方便。
import package:flutter/material.dart;void main() {runApp(new MaterialApp(title: flutter 示例,hom…
关于vant 的tabbar功能
1、想要实现tabbar页面A,其他的页面B(非tabbar页面)。
从A页面进入B页面,底部的active选中效果应该被取消掉,但是还是选中A。 按照官网的说法有两个方法
一、根据path路径
二、自定义的model
但是!但是…